User experience is one of the most essential features for retaining your visitors. Instead of explaining why I want you to remember the last app that you absolutely loved to use, and I also want you to remember the app that you uninstalled after your first interaction. What sets both of them apart?
If I haven’t accidentally installed the wrong app, the main reason why I end up uninstalling a mobile app after the first interaction is ‘bad user experience’. One excellent way to make sure that you provide a good user experience is by creating a good app design.
There are numerous ways to ensure good app design. If I start explaining all the elements, my blog post will go on and on. So in this article, I’m going to explain how you can improve your app’s user experience and design by using ‘Micro-Interactions’.
I have a feeling that some of you might not understand what Micro-Interactions are, so I’m going to explain them below:
Micro-Interactions Defined:
Micro-Interactions are small single-purpose events and small details that take the user experience to the next level. When a user interacts when any element to complete a certain task we would call the visual feedback of the app as the micro-interaction. Here are some of the main functions that micro-interactions serve:
- Showing visualization of a user’s interaction
- Visually communicating the results of different tasks
- Providing error prevention
- Displaying the system status
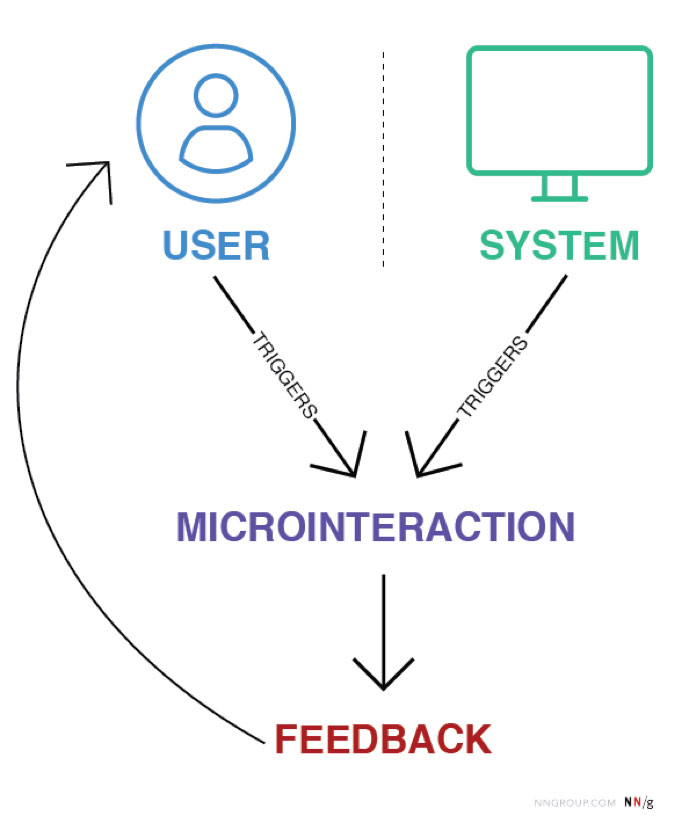
Micro-Interactions can be broken down into 4 parts:
- Triggers
Triggers initiate a micro-interaction and can be either user-generated or system generated. This can be an interactive icon that urges to engage with it and perform a certain action.

- Rules
Rules determine what will happen after a micro-interaction is triggered. - Feedback
Feedback is anything that the user hears or sees when a micro-interaction is executed. It can be anything from a like animation, a pop-up, or anything else that catches the user’s attention. - Loops & Modes
These determine the time frame for which a micro-interaction will last. Whether it will be repeated or changed over time.
Some of the most popular micro-interactions in mobile apps:
- Swipe: This removes the need for tapping and allows users to quickly switch between screens.
- System Status: These interactions let the users know what is going on. For example, if a system is loading.
- Data Input: Inputting your information such as setting up your password can be a frustrating thing. Data input micro-interactions can improve the user experience by providing password suggestions and motivating the user to move ahead.
How to Use Micro-Interactions to Improve your App’s UX
Now that we’ve understood what micro-interactions are, what their types are, and which interactions are the most popular; Let’s get back to the elephant in the room. Let’s have a look at how you can employ micro-interactions to improve your user design and user experience.
Swipe
One of the most convenient features in smartphones is that they have the ‘swipe’ functionality which reduces the need to use the tap gesture. I’m sure you’ve experienced it yourself that swiping is a much more interactive and smooth experience. You can quickly switch between different tabs and complete your goals without having to think too much about your actions.
Data Input
A custom mobile app development company can use interactive micro-interactions to keep users engaged while they input data. For example, I personally find it very annoying when I have to set up new passwords. Furthermore, when I don’t have the time to think of a unique password but the system keeping sending an error message to input another password; it gets really annoying. Mobile app developers can expertly remove this issue by incorporating micro-interactions.

In order to solve the password problem, you can set up interactions that show
the strength of the password and also provides suggestions. This will add
efficiency while improving the user experience.
Animations
Animations are essential elements for good app design. By using animations, even the simplest of interactions can be made interesting and addictive.
Current system status
Remember the time you visited a website only to be met with a blank screen. You were probably frustrated and decided to abandon the website. But, there is a very high chance that the website was just loading. Similar is the case with mobile apps.

If you don’t inform your users of what is going on in your system or how long
it will take to generate the results, you will have zero user retention. With
the help of micro-interactions, you can show that a page is loading, or if a
document is being downloaded, you can even show a humorous failure message to
keep your users engaged.
Call to Action
Whether it’s an eCommerce store, a website, or a mobile app, businesses are constantly on the lookout for ways to motivate and encourage users to take certain actions. Interactive call to action buttons can be used to initiate feelings of achievement in the user’s behavior. The best way to do this is by using an enticing call to action button.
Making Interesting Tutorials
When users initially start using a mobile app, they need the information to guide them and help them get started. Instead of a boring ‘how to’ content screen, app developers can utilize micro-interactions to create engaging tutorials to guide users about the working of a mobile application. You can use these tutorials to highlight end explain the basic features, controls, and their functionality.
3 Tips for Designing Your Micro-Interactions
Keep It Simple
The primary objective behind using micro-interactions is to engross your users. But if you start integrating complex interactions that frustrate your users, then you’re just wasting your time and money. Keep your micro-interactions simple and engaging.
Make It Meaningful
Every micro-interaction that you add to your mobile app, should be there to serve a specific purpose. If you’re just adding interactions just for the sake of using them, then I would suggest you don’t do that. Your aim should be to provide your customers with a pleasant user experience throughout your mobile app.
Make It Innovative with Animations
Animations and micro-interactions are the perfect pair for an out-of-the-box and engaging customer experience. Animations add an element of personification to your design and catch the user’s attention more than any other element.
Wrapping Up:
Whether you’re developing a website or a mobile app, at the end of the day, your main goal is to get as many conversions as you can. The only way to boost your conversions is by engaging your customers, retaining them, and using enticing CTA to get a conversion.
Like I’ve emphasized throughout this article, the best way to engage your users is by providing exceptional user experience. For that purpose, you can use micro-interactions.
I hope this article has helped you understand what micro-interactions are, what their types are, and how you can employ them in your mobile apps for the next-level UX.
If you’d like more information, feel free to get in touch with me. I would love to hear from you.

